프론트엔드 라이브러리
React를 서포트하고있는 페이스북에서 'React는 프레임워크가 아니라 UI용 라이브러리다' 라고 한 말이 있다
요즘 웹은 브라우저 상으로 많은 것들을 할 수 있도록 되어있다. 정적인 페이지만을 보여주는 것이 아닌 수 많은 유저 인터페이스를 동적으로 나타내고 관리 해주어야 한다
유저가 브라우저상에서 어떠한 것을 변경하고자 하면 유저의 입력에 따라 해당 DOM을 찾아서 접근하여 원하는 작업을 해주어야 하는 관리가 필요한데 프로젝트가 커질수록 DOM을 관리 하는 건 너무 힘들기에 DOM 관리와 산태값 업데이트를 최소화 하고 개발과 인터페이스 구현에 집중하기 위에 만들어진 것들이 프론트엔드 라이브러리 / 프레임워크 이다.
요새 React, Angular, Vue 등 엄청나게 많은 프론트엔드 라이브러리 혹은 프레임워크가 만들어졌다
나는 그 중 리엑트만 사용해보았고 지금도 사용중이기에 리엑트에대해서만 언급을 할 것이다
차후에 시간이 되면 Angular, Vue 모두 둘러볼예정이다
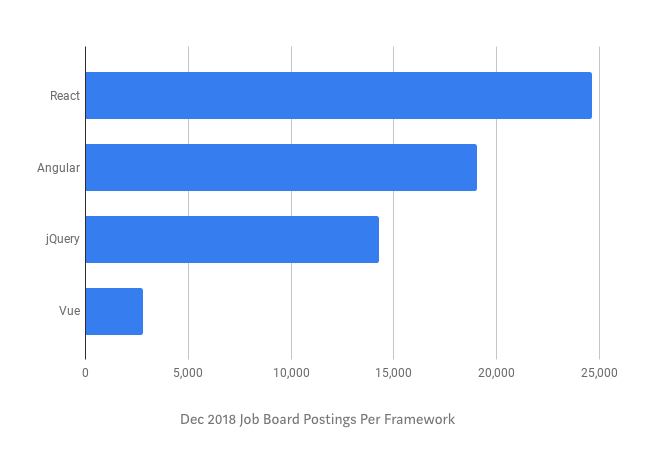
리엑트가 특별한점?

위의 사진으로만 봐도 얼마나 많은 회사에서 React 와 Angular 같은 기술을 요하는지 알 수 있다.
React와 Angular 모두 JavaScript를 기반으로 동작하지만 Angular는 TypeScript와 함께 사용되지만 그들만의 문법같은 것이 존재 하기에 자칫 고일수(?) 있을 수도 있다는 생각이 든다...
게다가 Angular 1 에서 Angular 2로 버전업을 하면서 호환성이 없이 버전변경되서 개발자들을 멘붕시킨 사건도 있었다
커뮤니티가 활발하다
리액트 라이브러리가 매우 활발하게 만들어지고있다. 기존의 jQuery 혹은 일반 자바 스크립트의 라이브러리는 물론 라우터, 상태관리 라이브러리도 많이 만들어진 상태라 구현하고자 하는 것을 잘만 찾아보면 누가 이미 만들어놨을수도 있으니 가져다 커스터마이징하여 사용하면 된다.
사용하는 곳이 많다
해외의 여러 회사에서는 이미 React를 사용 하는 곳이 많고, 우리나라에도 현재 많이 늘어나있다. 로켓펀치 라던지 원티드에도 React 기술을 사용하는 회사들이 매우 많아졌다.
리액트를 사용함으로 해야 할 것들
리액트를 실무에 적용하였을때 느꼇던 것은 '누가 만들어놨을꺼야' 라는 생각과 함께 그것을 찾아보고 찾은 써드파티 라이브러리를 적용 해보는것이였다. 물론 자기가 직접 만들어서 적용 할 수 있다. 여러가지를 해보는 것에 신선함을 느낄수도 있지만 그만큼 할게 많아지는 단점이 있기도하다.
게다가 계속 쏟아져나오는 기술로인해 공부를 계속 하여야 한다. 구글과도 친해져야 한다. 영어 공부는 덤이다
'개발 > React, RN' 카테고리의 다른 글
| 정규식 Invalid regular expression 에러 - safari/iOS (0) | 2022.02.10 |
|---|---|
| React 시작하기 (0) | 2019.11.22 |